A proof on concept website showing some of the best games released one year ago this week.
A simple Pokédex made in Elm.
It shows basic type information for use during a battle.
I found other sites to show way too much information, while most of the time I only want to know which moves are super effective.
You can try it out here or view the source code here.
The website for the Belgian artist Marie Julia Bollansée, she also happens to be my mother.
The website uses completely custom CSS using modern features such as grid and flexbox for clean and responsive layouting.
It also has a Netlify CMS backend for easy content management, and makes use of GitLab Continuous Integration/Delivery (CI/CD) for automatic builds and deployment as a static website on GitLab Pages.
A simple, no nonsense website to collect all my recipes.
Features include a no-sleep button to keep the screen awake during cooking, and tick-marks with each recipe-step, as well as proper printing support.
Built on Bootstrap for responsiveness, and using Hugo as a static website generator.
It has a Netlify CMS backend for easy content management, and makes use of GitLab Continuous Integration/Delivery (CI/CD) for automatic builds and deployment as a static website on GitLab Pages.
A web-app that provides coins, dice and counters to be used while playing the card-game MTG.
I, in part, made it as a way to test and research Angular, React and Vue.
I tried all three, and in the end decided to use Vue for this project, as it seemed to combine the pros of the other two.
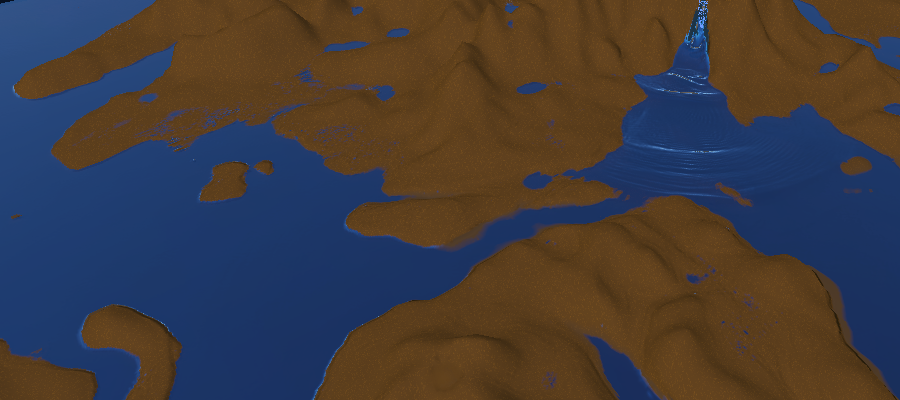
A a water and erosion simulation in Unity.
It runs entirely on the GPU for a very fast simulation, but might still require a real graphics card.
A turn-based-strategy game inspired by Advance Wars.
Build using Unity.
Risk of Thrones (shown above) is a huge, 1.2m by 1.6m, Risk board I made as a birthday present for my sister.
The board is based on the map of the Game of Thrones world, and includes some special places with interesting new rules.
It’s open-source and you can check it out here.
I also made a little companion app that automatically divides the world up for the start of the game.
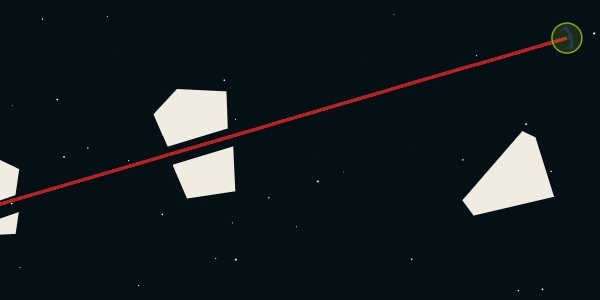
An Asteroids inspired game in which rocks are sliced along the laser, exactly where hit.
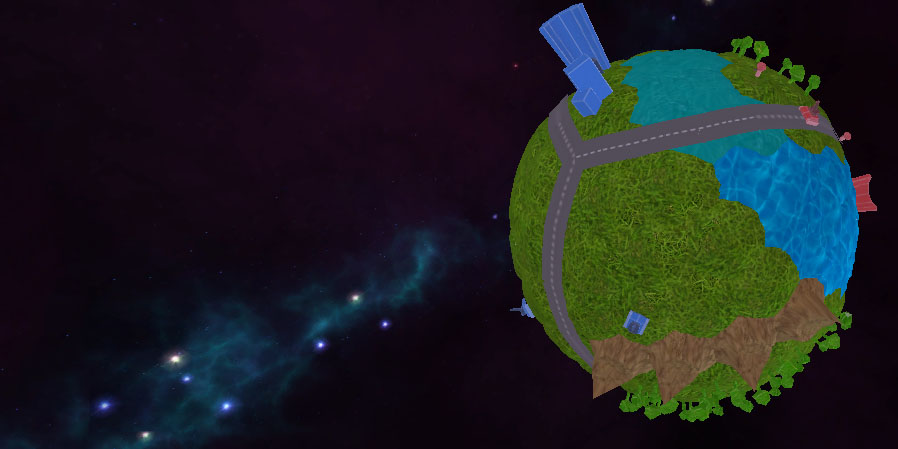
ReConnect is a game about connecting and combining islands to rebuild the world.
It was made by Steven De Meyer, Thijs Morlion, Elie Verbrugge and myself as entry for the Imagine Cup 2011.
We finished in the semi-finales.